|
<< Click to Display Table of Contents >> Text timing |
  
|
|
<< Click to Display Table of Contents >> Text timing |
  
|
With text timing, it is possible to display labels with a delay or following a specific time pattern. Text timing therefore supplements the setting options that you can make under Text animation.
Text timing can be used wherever there is text or captions: on the text object, the video object, the image object and the sound object.
Text timing is carried out by entering control characters and time specifications in the text field. During automatic transcription, the control characters and time specifications are set automatically.
The duration and effect with which text objects or labels are faded in is determined by the text animation setting.
The text can be faded in letter by letter, word by word or line by line. The total duration of the fade-in of all letters, words or lines depends on the set duration (e.g. 2 seconds).
The displayed text is then visible for as long as the object duration and the fade-out setting of the text object specify.
However, additional text timing can be used to ensure that certain words, sentences or paragraphs only appear gradually. You can use the following commands to control the appearance of the text:
Symbol |
Chars |
Meaning |
|
| |
The pipe marks a new segment. |
|
----- |
Five hyphens indicate a new block. This is treated as an independent text object. |
[ s] |
Timestamp to start a block or segment at a specific time. If segments or blocks are set without a time stamp, this is set automatically (evenly distributed). |
In Stages, the control characters are displayed in the keyframe track of the respective object. The markers can be moved with the mouse and the timing can be precisely adjusted.
|
If control characters are displayed in the layout designer, they have not been set correctly or characters are missing. In such a case, check your entries.
|
The following application examples illustrate how you can work with the control characters.
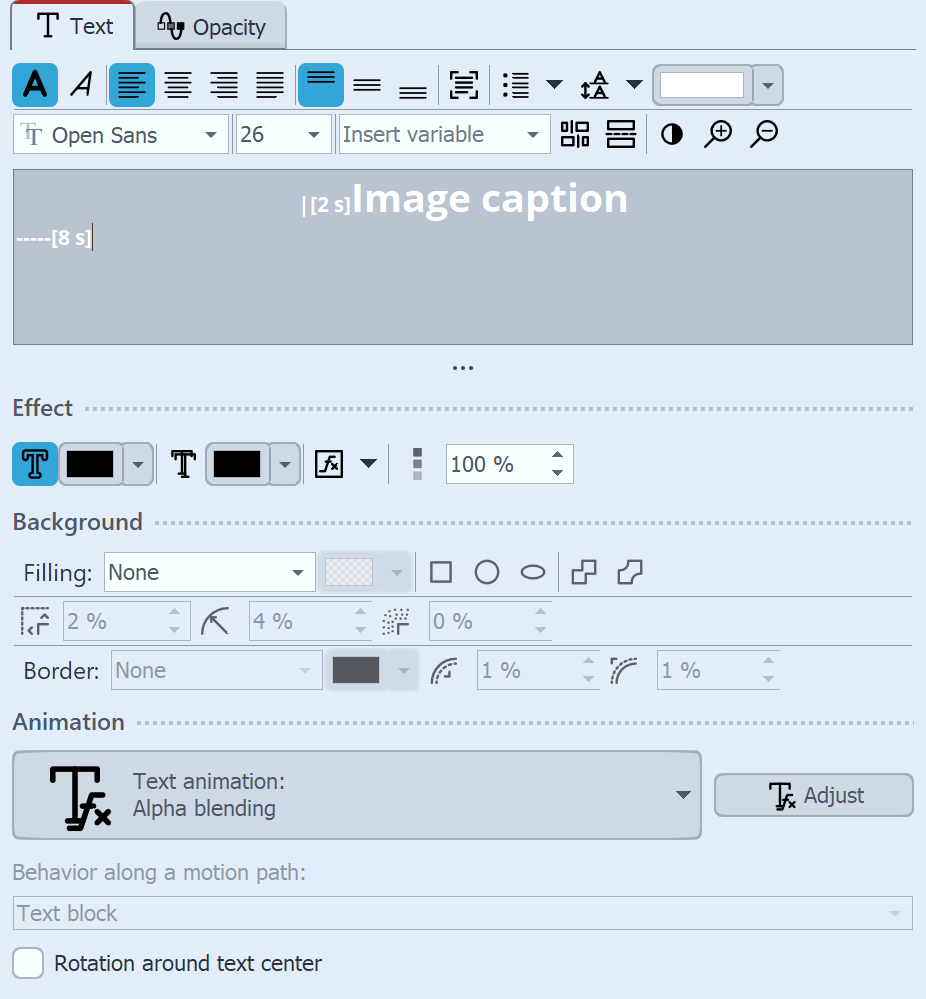
 Example of text timing for an image caption A picture has a display duration of 10 seconds. It has a picture caption in the properties on the Text tab. Text timing takes place so that the text is not displayed for the entire duration of the object.
|
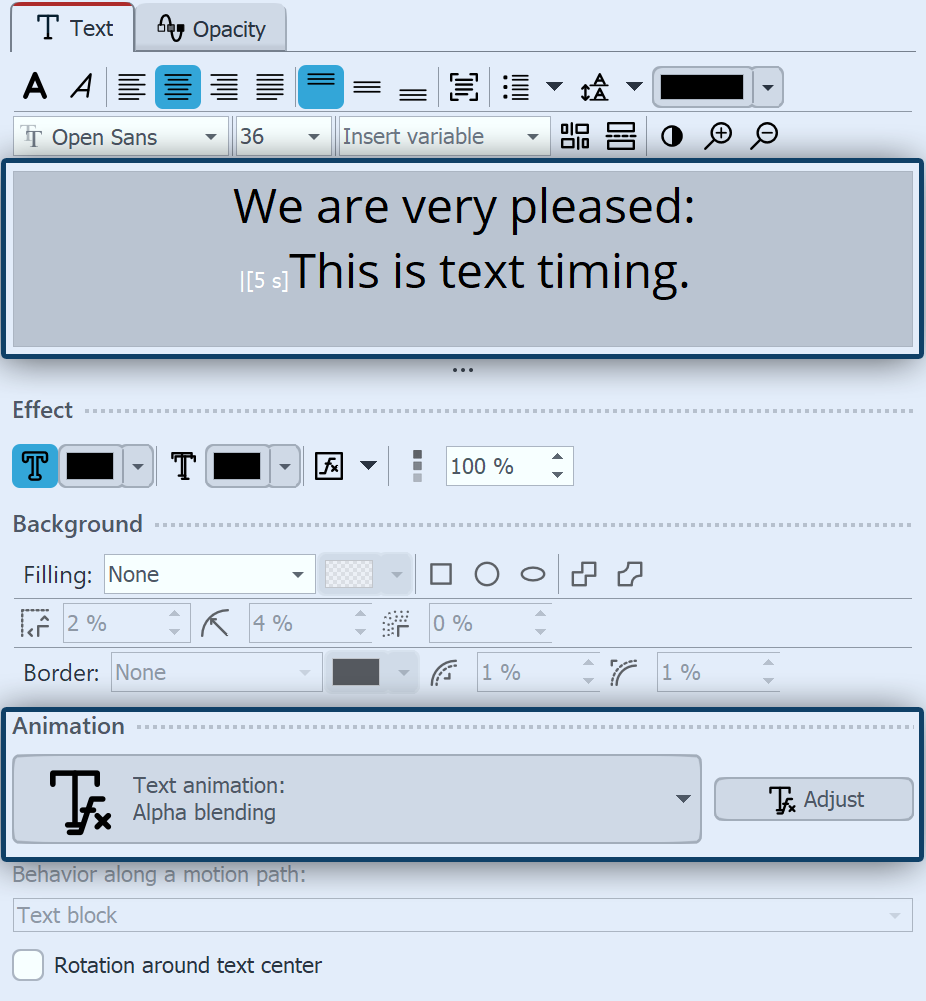
 Example of text timing on a text object The two-liner "We are very pleased: We are very pleased: This means that the first line is displayed immediately at the start of the object. The segmentation is indicated before the "This" with the pipe | (created on the keyboard with < + AltGr or with the button on the text field) and with the time stamp [5 s]. The second line only appears after 5 seconds, while the first line remains. Both fade-ins and the fade-out of the entire object take place with the Fade-in and Fade-out set under Customize Tfx.
|
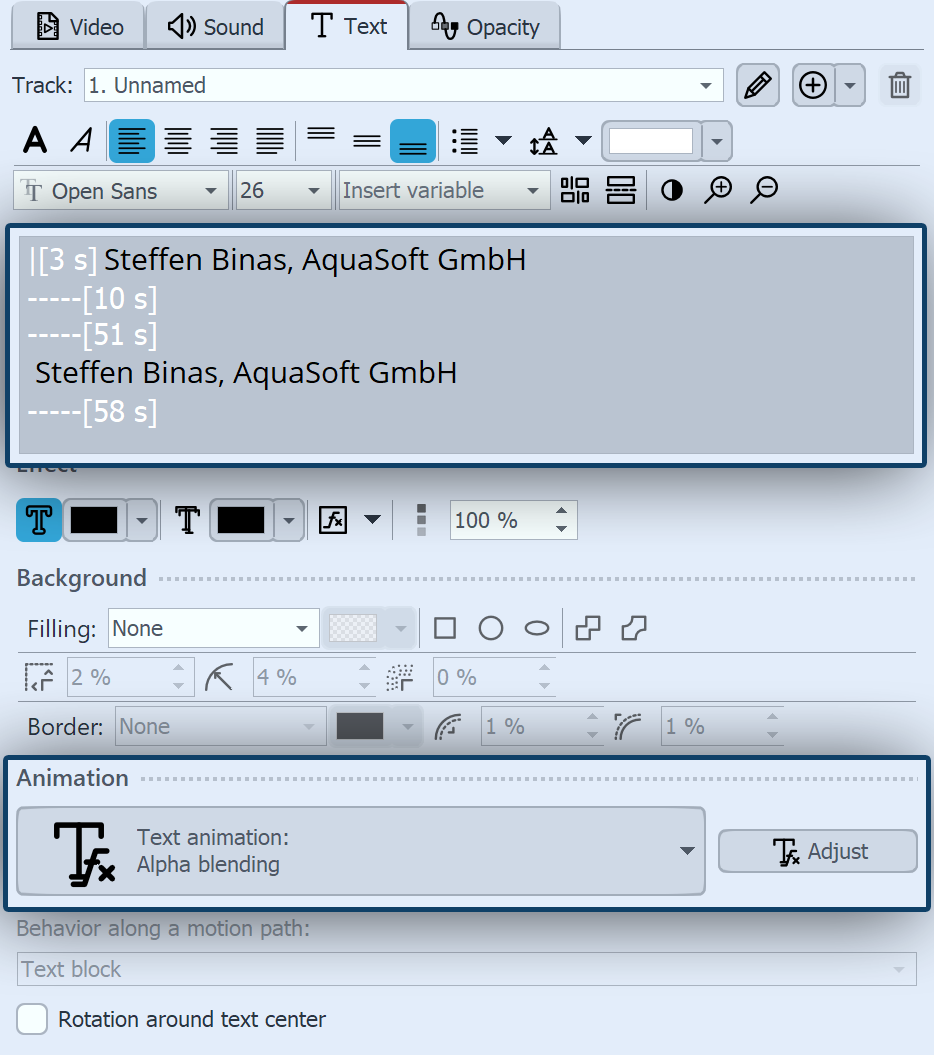
 Example of text timing on a video On a video with a longer duration (in this case 60 seconds), a name should be displayed for a short time after 3 seconds. And again shortly before the end of the video clip.
|
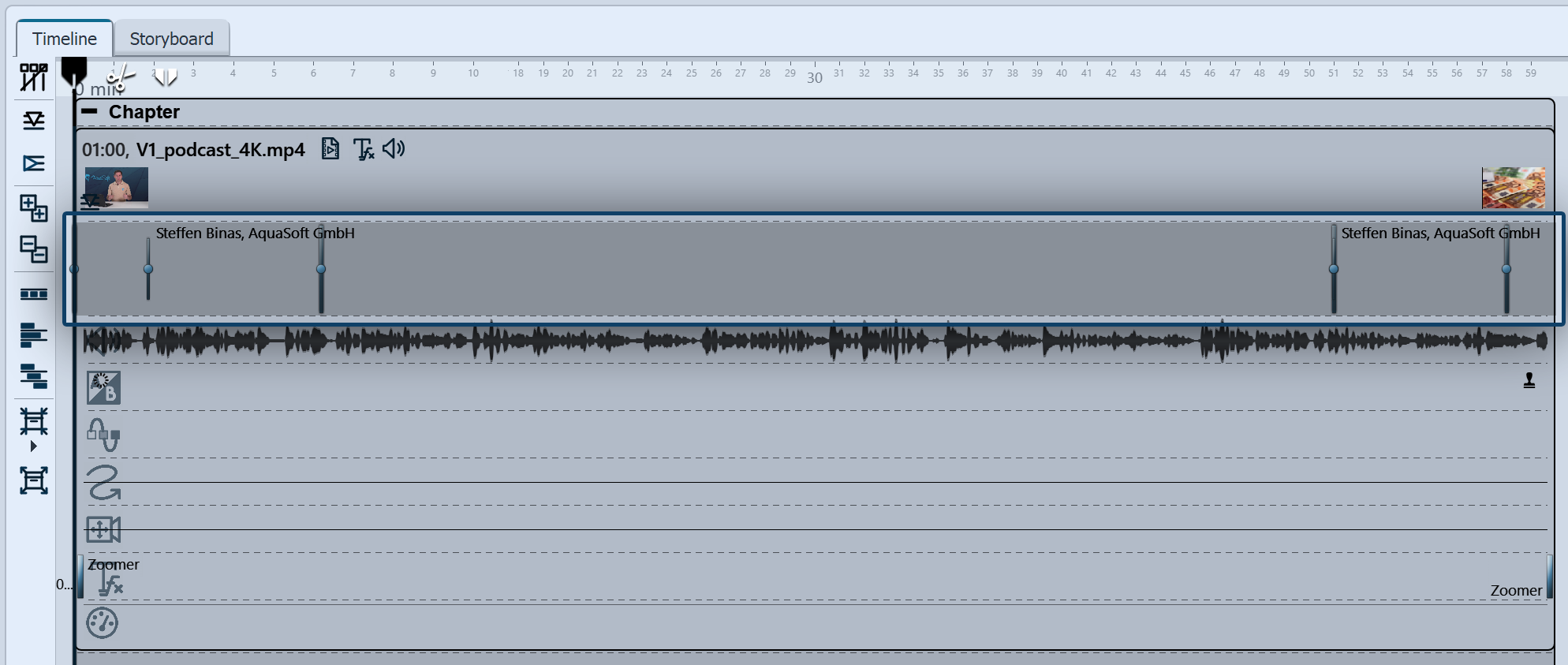
 Text timing on a video in Stages The text timing can also be adjusted in the keyframe track. To do this, open the keyframe tracks. There you will see the marks that have been created by inserting the control characters in the text field. If necessary, move the text timing marks in the Timeline with the mouse. Use the live preview on the playhead, for example, to find the optimum insert or the end of a caption for your video and to set the mark correctly in terms of time. |