|
<< Click to Display Table of Contents >> Pan over map with route |
  
|
|
<< Click to Display Table of Contents >> Pan over map with route |
  
|
If you want to pan over a map on which a route animation is taking place, you use a Flexi Collage object. This ensures that both the map and the route are panned, so that the route remains exactly as set on the map and the camera can follow it.
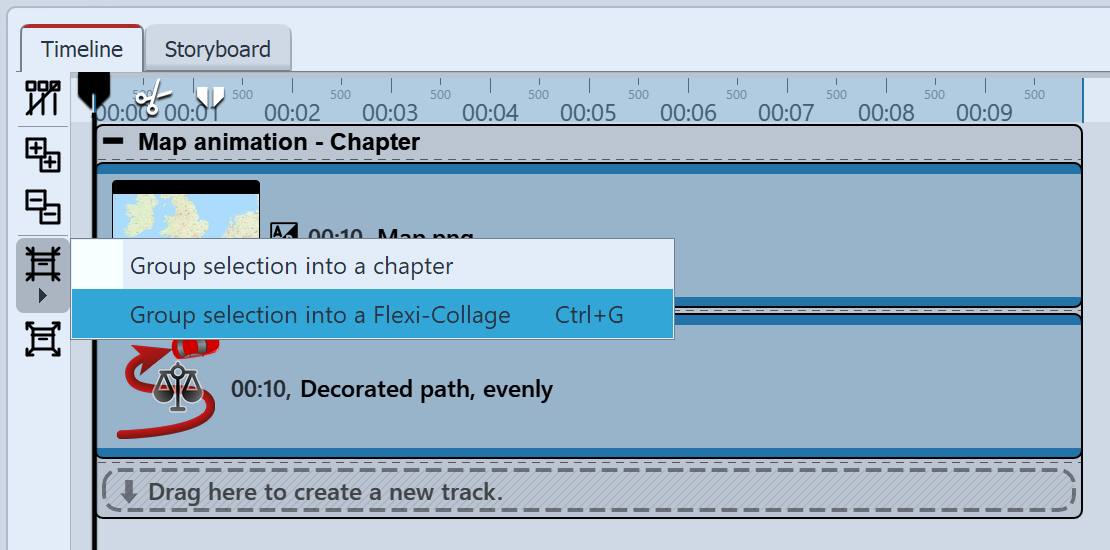
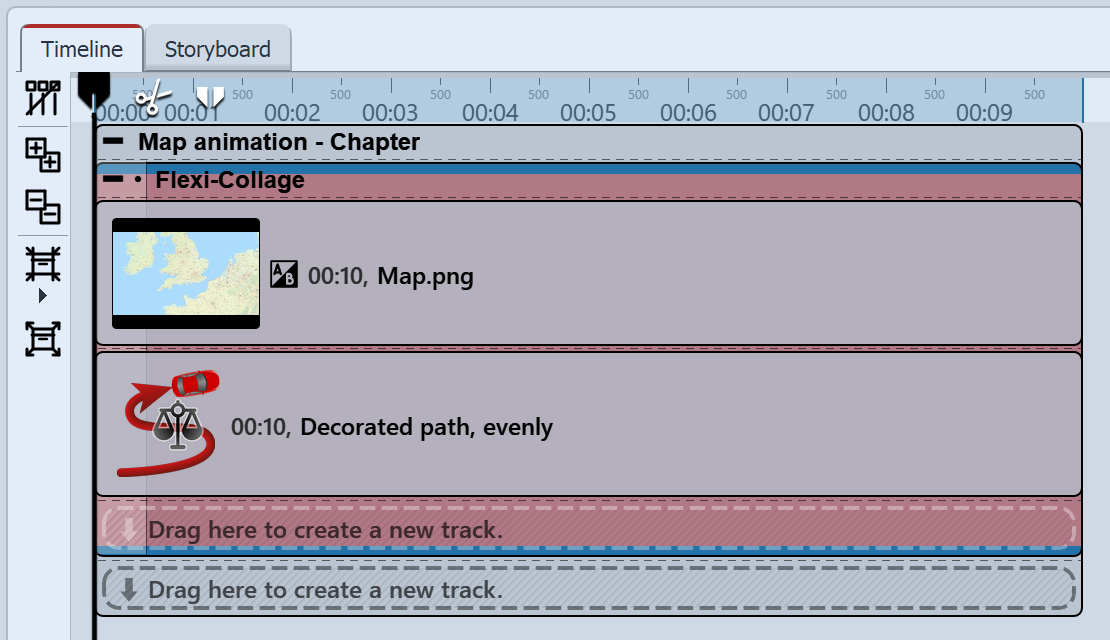
 Combine map and path in Flexi-Collage You have a ready-made route animation consisting of map and path. Put both into a Flexi-Collage object. In AquaSoft Video Vision and in Stages you can do this by selecting the two objects (or the "Map animation" chapter) and clicking on the Merge selection icon at the left Timeline edge. Then arrange the objects under each other again. |
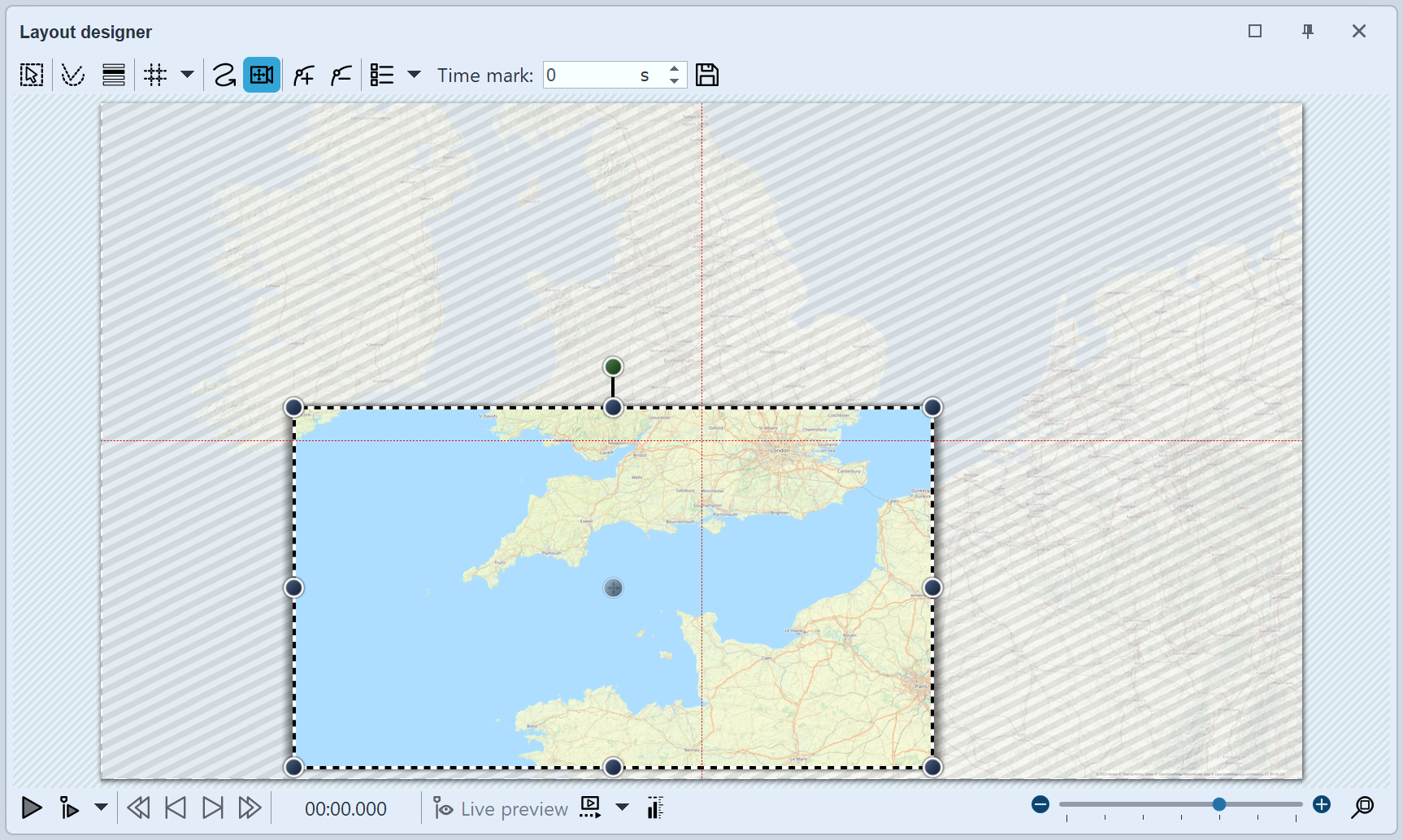
 Select Flexi-Collage Now select the colored frame of the Flexi-Collage and activate the Zoom/Camera pan mode in the Layout designer. |
 First position for zoom/camera pan Set the image section for the first marker. By dragging the mouse on the round handles, you can reduce and move the position frame. If you hold down SHIFT while you change the frame, the aspect ratio is retained. Position the frame so that it surrounds the section of the image where your route starts. |
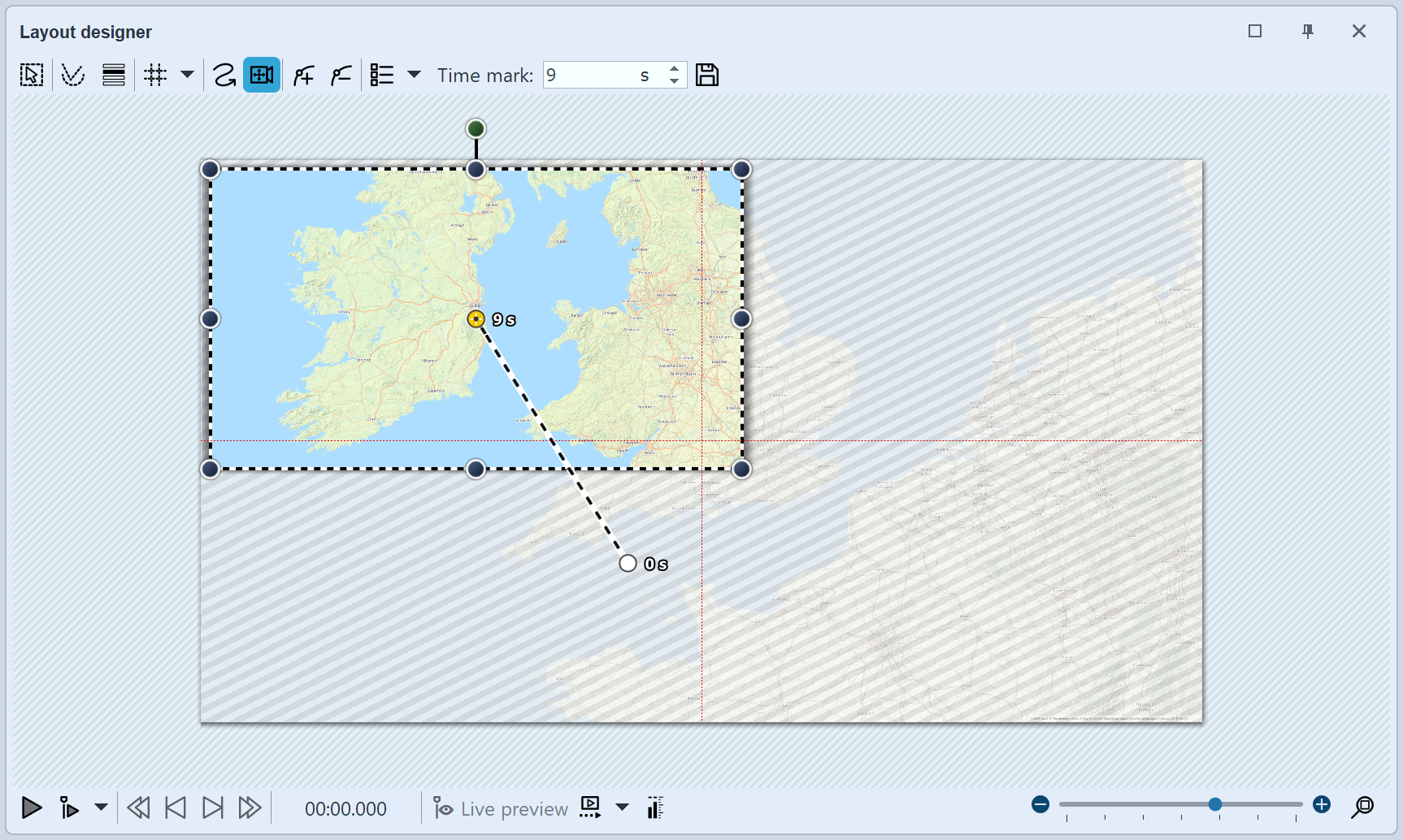
 End position for zoom/camera pan Use the Plus sign to add another marker. Position the clip at the destination of your route. Adjust the time value for the camera pan, to the duration of your route length. When playing, the camera now tracks the journey on the map in detail. |
|
There are other ways to design a route - there doesn't always have to be a map in the background. In our blog post "Reiserouten-Animation – 7 Gestaltungsideen" there are suggestions for interested beginners and advanced users. |