|
<< Click to Display Table of Contents >> Shadow overlay |
  
|
|
<< Click to Display Table of Contents >> Shadow overlay |
  
|
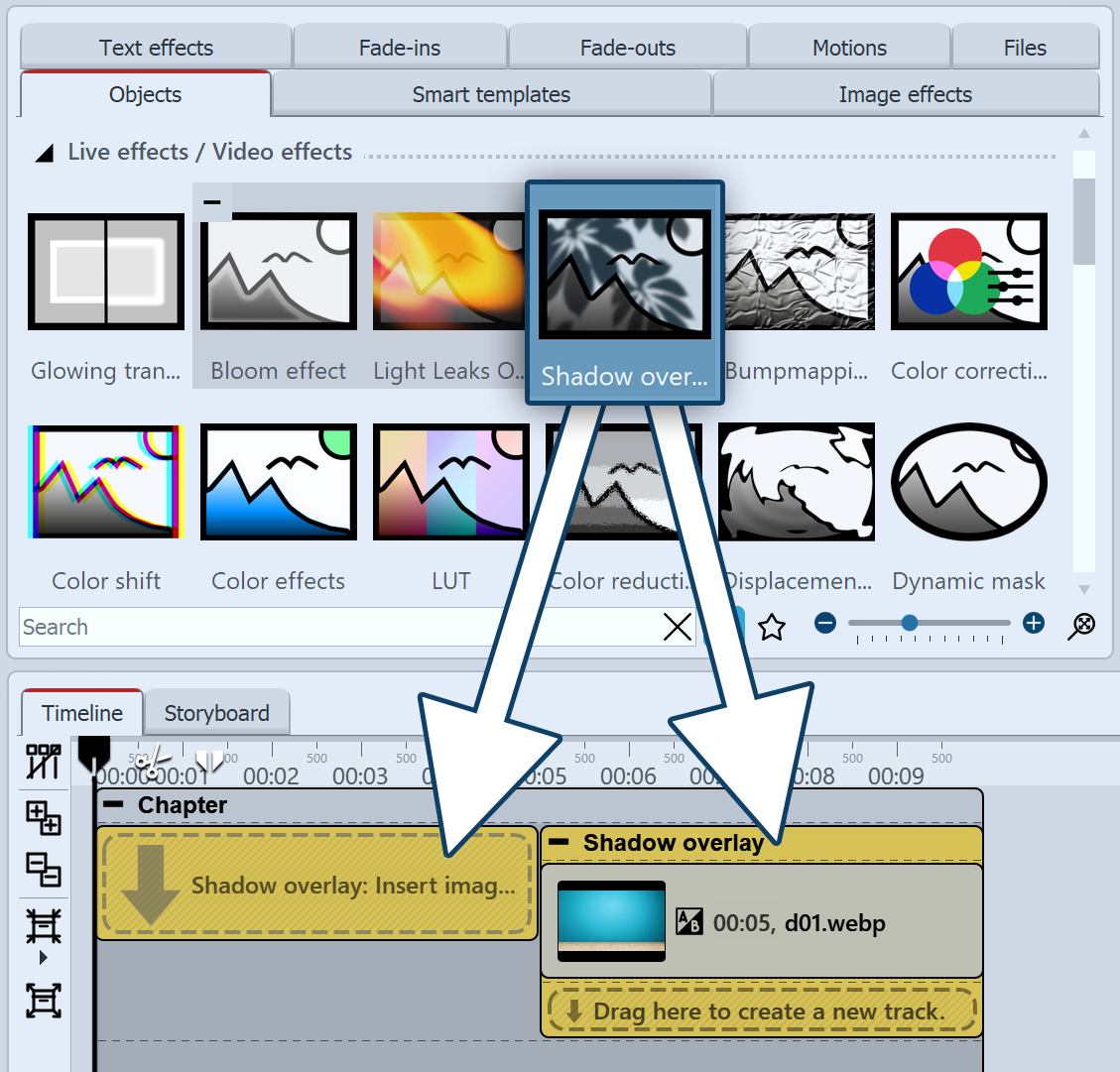
 Shadow overlay You can find the Shadow overlay effect in the Toolbox under the Objects tab in the Live Effects area. The content of the effect is overlaid by an animatable shadow. |
 Insert Shadow overlay To use the effect, you can drag it directly onto an image in the Timeline. You can also drag the effect to the Timeline and later insert one or more images into the effect. After you insert the image, a colored frame with the title of the effect appears around the small preview image in the Timeline. When you click the colored frame, you can specify the settings for the effect in the Properties area.
|
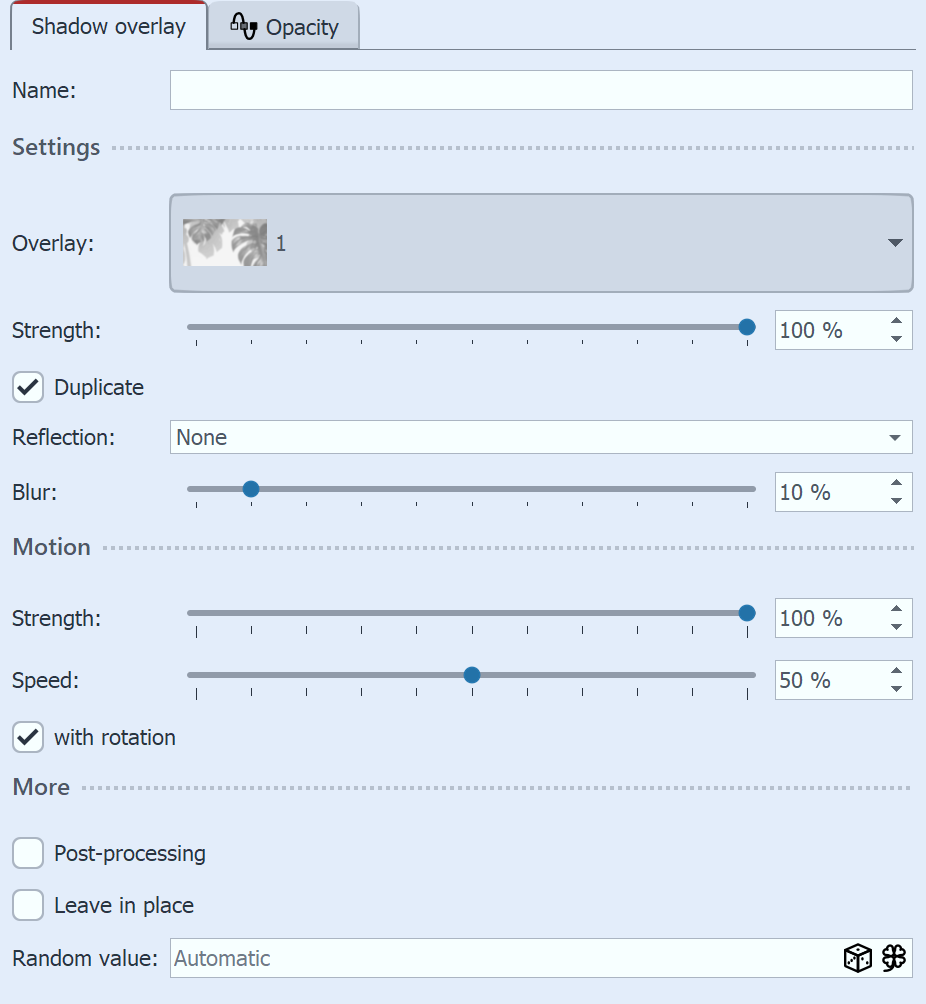
 Settings for Shadow overlay In the Properties area you can now define the settings of the effect. You can choose from various shadow patterns in the Overlay gallery, including leaves, palm fronds, windows and blind shadows. Select a motif that matches the image material used. Use the Strength to set the opacity of the overlay pattern. The shadow can also be intensified by activating "Duplicate". This places the overlay graphic twice over the content. With Reflection, the overlay graphic can be mirrored horizontally and/or vertically and thus positioned to match the image content. If you do not want the effect to be animated, set the Strength and Motion to 0%. STAGES To further animate the effect, the Strength and the Blur can be changed over time using a curve. |
 Original image without effect  Image with shadow overlay |
|
In the Toolbox, on the Objects tab, you will find many backgrounds with which the shadow overlay effect can be combined very well. Use the wall or wall-and-floor backgrounds, for example. In combination with text objects, you can create interesting text panels or intros. |