|
<< Click to Display Table of Contents >> Color gradient |
  
|
|
<< Click to Display Table of Contents >> Color gradient |
  
|
 Color gradient You can find the Color gradient (also called gradient) in the Toolbox under the Objects tab in the Shapes / Dynamic shapes area. This object can be used to create complex gradients with two and more colors. The gradient can be created linear and bilinear, spiral, conical or radial. The gradient can be used as a colored background or scaled down as a graphic element (e.g. for Lower thirds). The gradient retains high quality even at an extreme zoom. |
To use the Gradient, drag it from the Toolbox to the Timeline to the desired location in the project. Click the object in the Timeline to adjust its properties. |
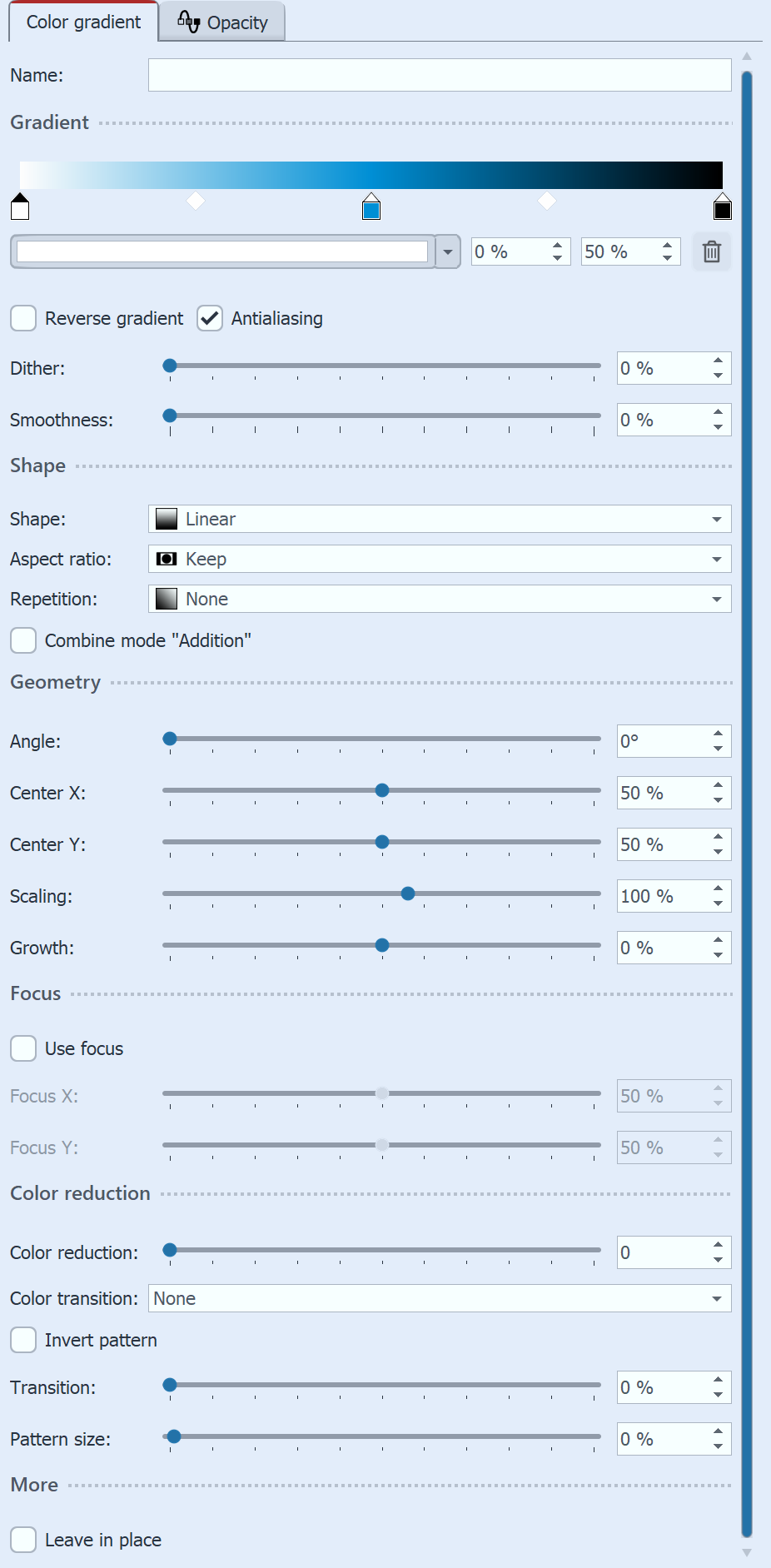
Settings for the "Color gradient"
 Gradient settings In the Properties you can see the currently set gradient in the gradient bar at the top. When you paste, the object is based on three colors (white, blue, black). To adjust the colors for the gradient, first click left, center or right on a color stop icon to select which color to adjust. The selected color stop is indicated by a black triangle. Click with the mouse in the short color field to select the color for the color stop in the Color picker. The color for the selected color stop can also be picked up using an eyedropper. It appears when you move the mouse over the gradient bar. To add an additional color to the gradient, move the mouse below the gradient bar between two color stops until a Plus sign appears. Click once with the left mouse button to set a new color stop. To delete a color stop, right-click on it. You can use the percentage input fields to influence the position of the color in the gradient and the weight of two adjacent colors in relation to each other. You can change the position of the color in the gradient by moving the color stop or by changing the front percentage directly. To modify the weight of two colors within the gradient, click the intervening diamond icon and adjust the trailing percentage. The selected weight stop is colored black. The color sequence can be mirrored with Reverse gradient. Antialiasing is relevant for the edges of the shapes and ensures smooth, soft curves for spirals or rings, for example. Dithering is a deliberately applied type of noise. Dithering avoids color banding and gives gradients with relatively few colors a smoother, more uniform look.
If the Smoothness is set to 0 %, the gradient is exactly linear. With a smoothing of 100 %, the gradient becomes slightly curved so that the connection points between the colors become softer. Select the shape of the gradient and whether it should be repeated, e.g. for several gradient strips or several rings. You can use the blend mode (Blend, Addition, Multiplication, Subtraction, Reverse subtraction) to determine how the color gradient is to be combined with areas underneath the shape. The selection of the shape determines which geometry settings are available to you. Scaling (for linear and bilinear) compresses the color gradient. The area that lies outside the compressed area then has the start or end color. The Focus can be used, for example, to move the highlight of a radial shape. The Color reduction enables, among other things, reduced color transitions that show structures and patterns. With AquaSoft Stages you can also define curves instead of fixed values in the Geometry section to create animations. |
 Shape Conical (asymmetrical) |
 Shape spiral |
 Shape Conical (symmetrical) |
|
The best way to get to know the gradient object is to try it out yourself. You can get a small impression of what the color gradients that can be created with the object look like by looking at the preview images that are displayed at Toolbox - Image effects - Color gradients. |