|
<< Click to Display Table of Contents >> Create your own motion path |
  
|
|
<< Click to Display Table of Contents >> Create your own motion path |
  
|
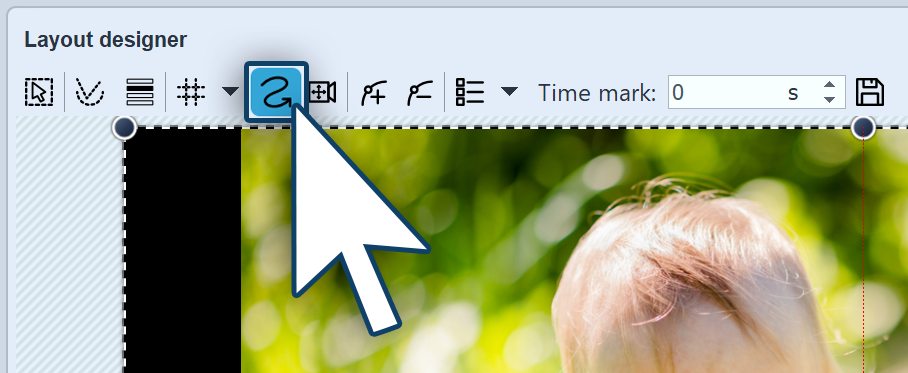
 Activating the motion path tool First, open a new project and add an image. The image will be displayed in the Layout designer. Via the preview of your image, you can see the various tools in the Layout designer. So that you can create a motion path the motion path symbol must first be activated. Click on the icon to activate the motion path tool. |
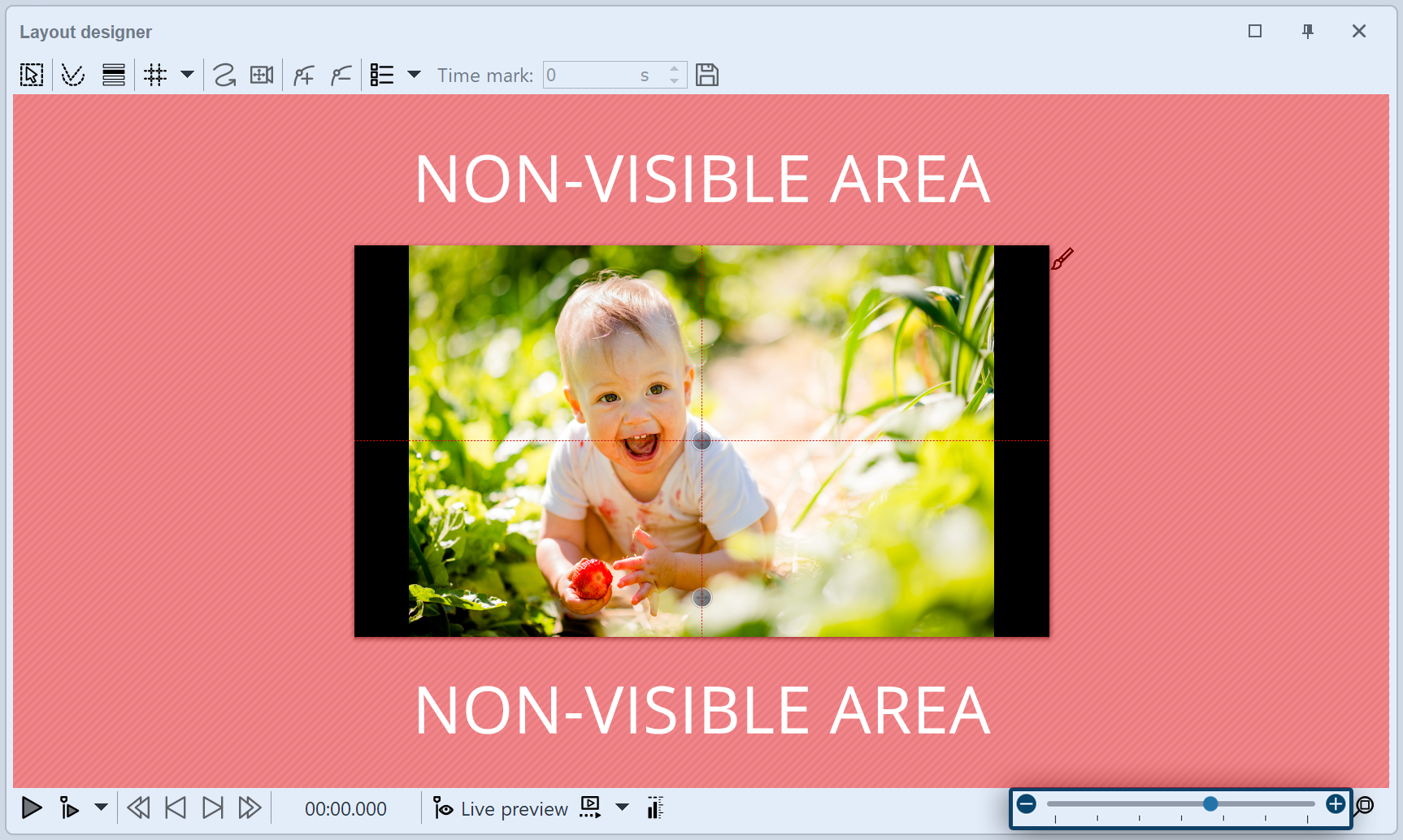
 The enlarged non-visible area (crosshatched) The image should “fly” from left to right across the screen. Then we use the non-visible area, since from there the motion path begins. In order to better utilize the non-visible area in the Layout designer for editing, shrink the preview image using the minus magnifying glass icon. You may need to repeatedly click on the icon in order to achieve the desired degree of reduction. |
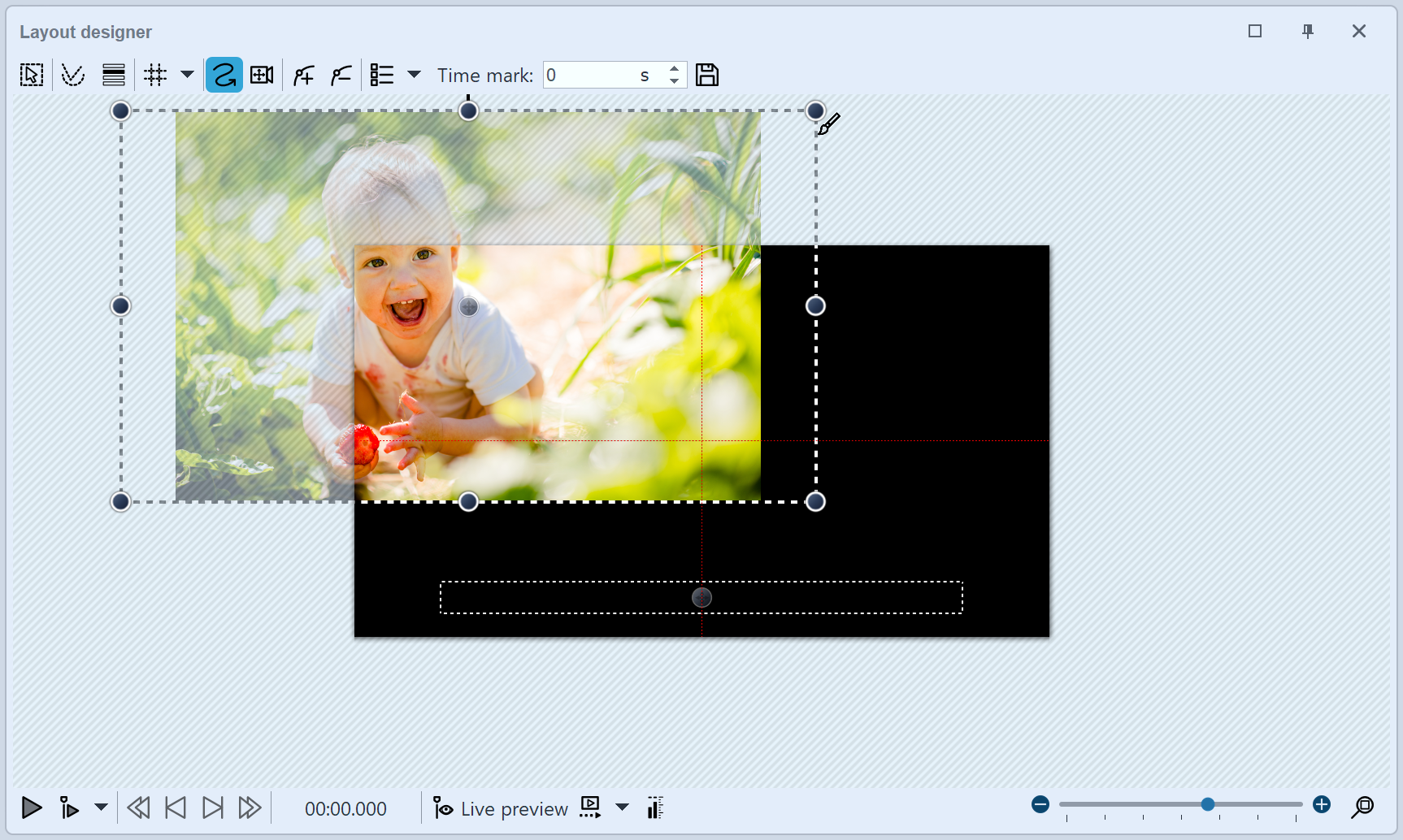
 First motion mark So that the image is not immediately seen and “flies” from the left side of the image into the full image, the first motion mark should be in the left half of the non-visible area. Drag the image, which is in the Layout designer, to the left hand side, into the non-visible area. Now you have determined the first motion mark of your image, from where the motion path will begin. |
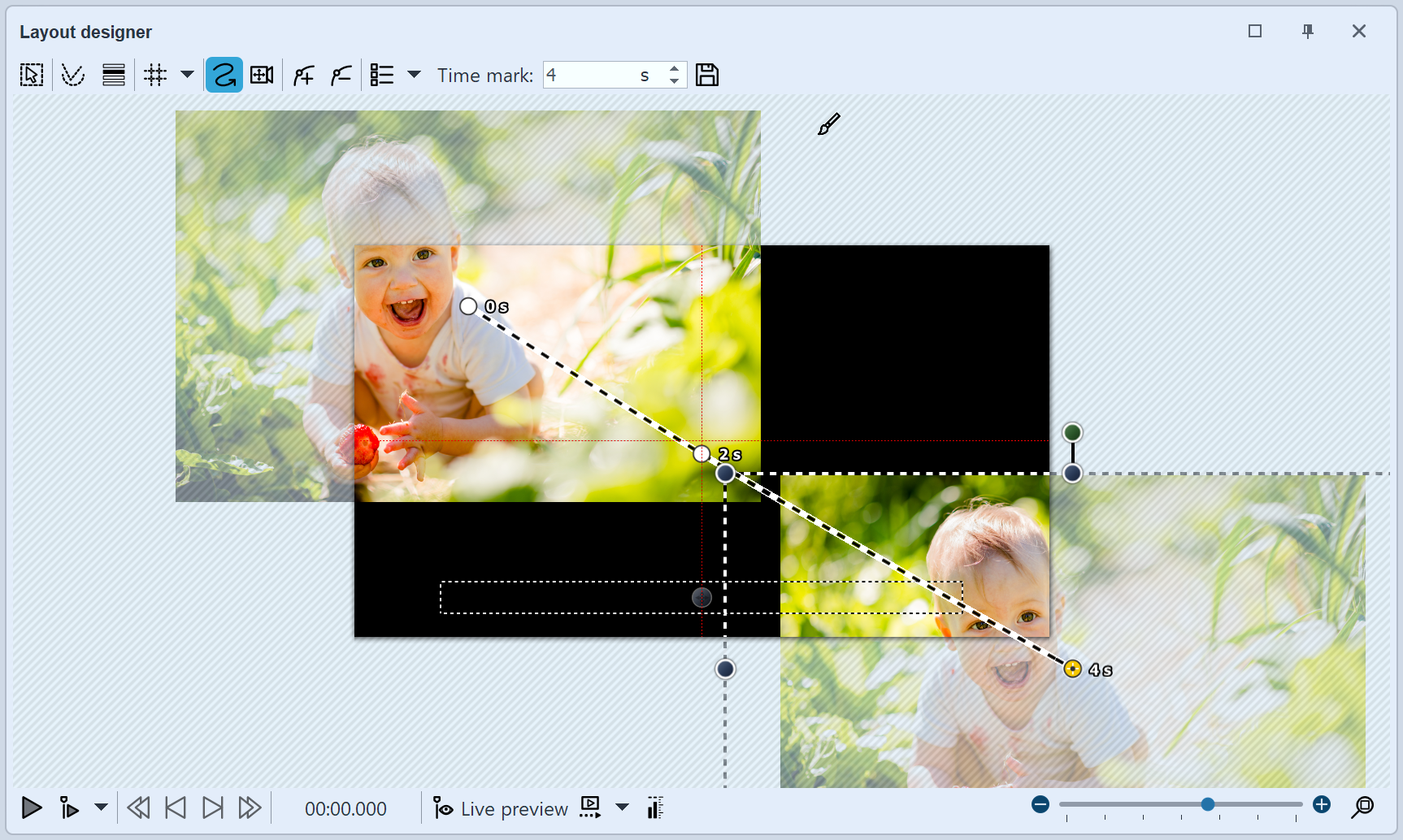
 All motion marks The image should “fly” across the screen from the upper left corner. Therefore insert a new motion mark by clicking the Plus icon. Move the motion mark onto the visible area in the Layout designer. To let the image "fly out" afterwards, add a third motion mark with the Plus symbol. Drag it to the lower right corner. |
To see what it looks like at this point, play the presentation using the Play icon. You will notice that the image takes the course of the desired path, but that there is not much time to view the image.
Therefore, insert another motion mark by first activating the middle motion mark with a mouse click on it, then click on the Plus icon. Another motion mark has been inserted, which you now position in the visible area again so that it lies exactly on the previous motion mark. This causes the image to dwell at this point for a moment.
|
The Motion Path tool can be used to create a wide variety of animations. In the video "Bildteile bewegen", you will learn how to bring parts of photos or paintings to life. |