|
<< Click to Display Table of Contents >> Rotations |
  
|
|
<< Click to Display Table of Contents >> Rotations |
  
|
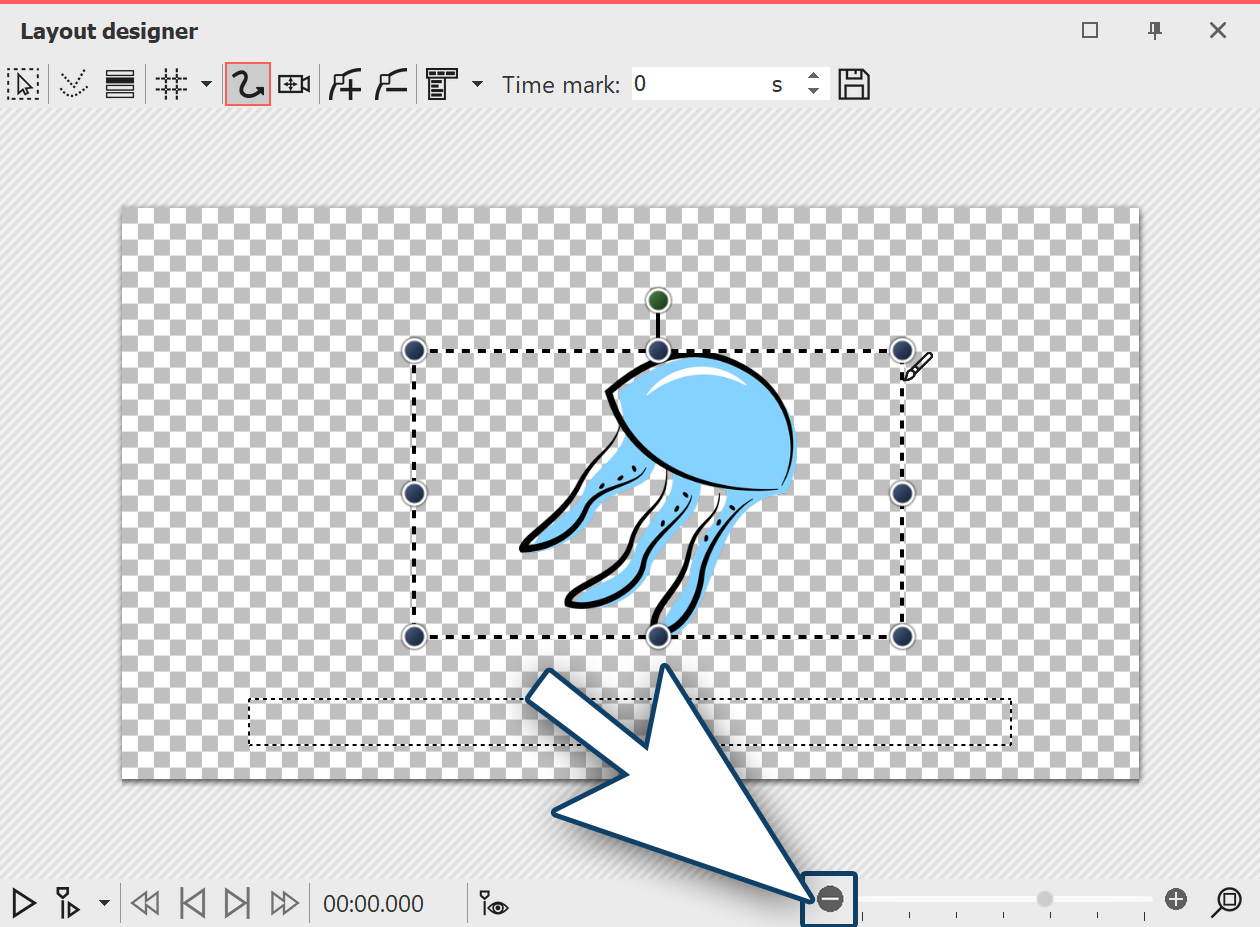
Select the object you want to rotate with a single click in the Timeline, so that it will be displayed in the Layout designer. If the object is displayed full screen in that moment, shrink the size of the preview somewhat in the Layout designer using the minus magnifying glass icon. The non-visible area surrounding the image will now be larger. The image is surrounded by a dotted line (positioning frame), at the corners and on the sides you will find round, dark blue drag points, which you can use to shrink or enlarge the image.
Centrally, above the dotted line image frame (positioning frame) another round, dark green drag point will now be visible.

Shrinking the view to make the non-visible region visible
2. Rotating an object

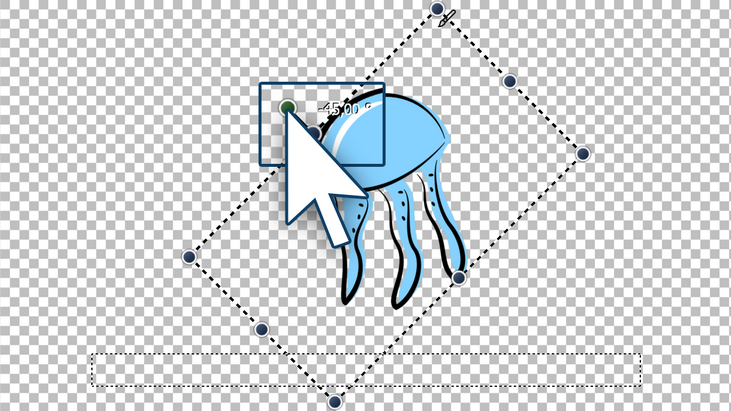
Rotating an image
Use the mouse to click on the green point which is centered above the image. Hold down the mouse button and drag the mouse either to the left or right. You will notice now that the image rotates. As soon as the image is positioned as required, you can let the mouse button go. You will see that the positioning frame and the image have rotated. Next to the drag point you have used for the rotation, a number will appear. This indicates the angle of the image’s rotation.
![]()
|
This feature is only available in AquaSoft Video Vision and STAGES. |
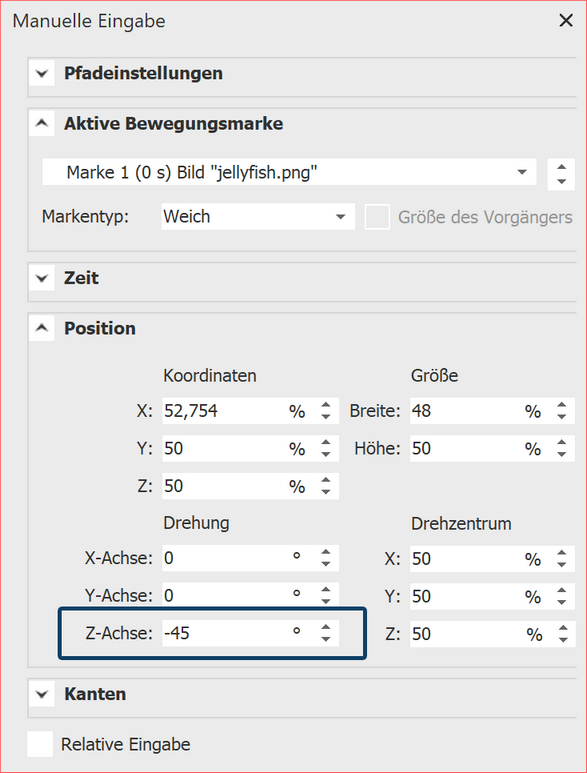
 Manual entry of the angle If you have a specific value for the angle of rotation you would like to apply, right click on the image in the Layout designer. From the context menu that appears, select the item manual entry, this will open a corresponding window. Under rotation you can now enter your own preferred value for the angle. It is also possible to input negative values. 4. Further possible applicationsYou can learn how to rotate an object inside a motion path in the chapter "Motion paths with rotations". If you would like to rotate text, you can find precise instructions in the chapters "Rotating texts" and "Making text fly". There are many objects which you can rotate. Rotate videos, flexi-collages, texts, motion paths and images. |