|
<< Click to Display Table of Contents >> Paths of motion with resizing |
  
|
|
<< Click to Display Table of Contents >> Paths of motion with resizing |
  
|
In the chapter “Introduction to paths of motion” you can learn how to create a simple motion path, which consists of three Motion Markers. This will change the position of the image, but not its size.
In this chapter you will learn how to create a motion path in which the size of the image is changed.
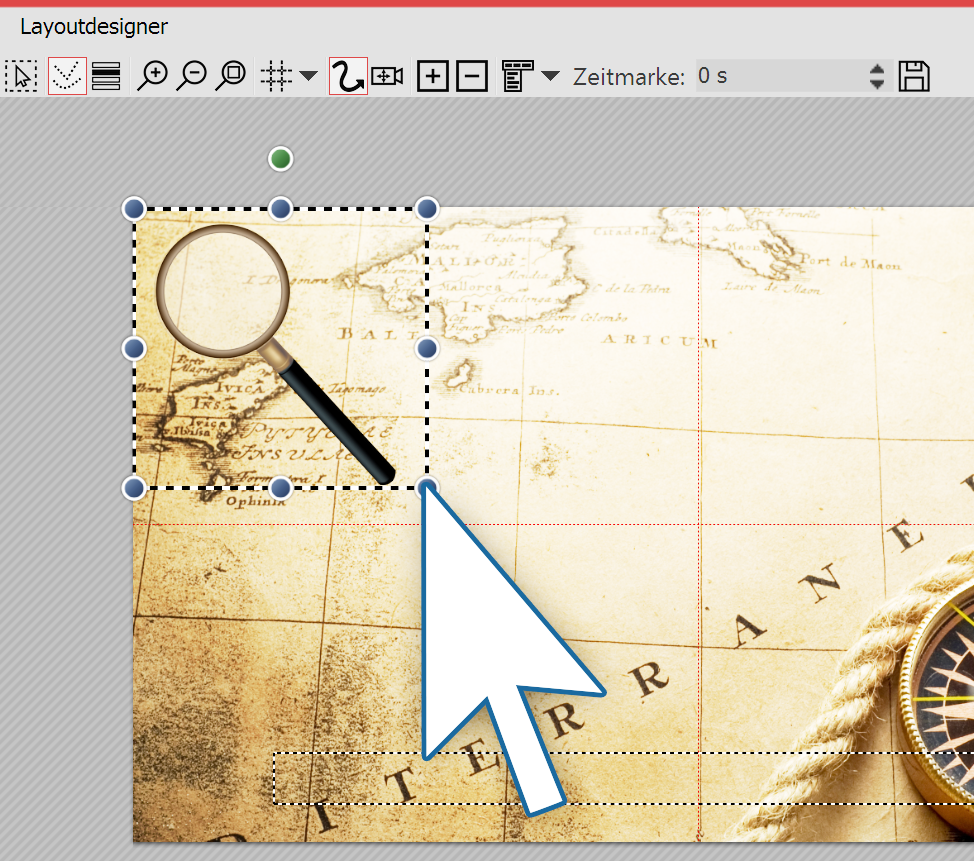
1. Adding imagesFirst of all, add an image to an empty project. If you do not have graphics that are similar to those in the example, you can follow the same steps with other image files. If possible, the moving picture (here the magnifying glass) should have a transparent background and present as png file. |
2. Zooming out Shrink the image in the Layout designer Since the magnifying glass is still reasonably large, you can shrink it to allow more room for movement. |
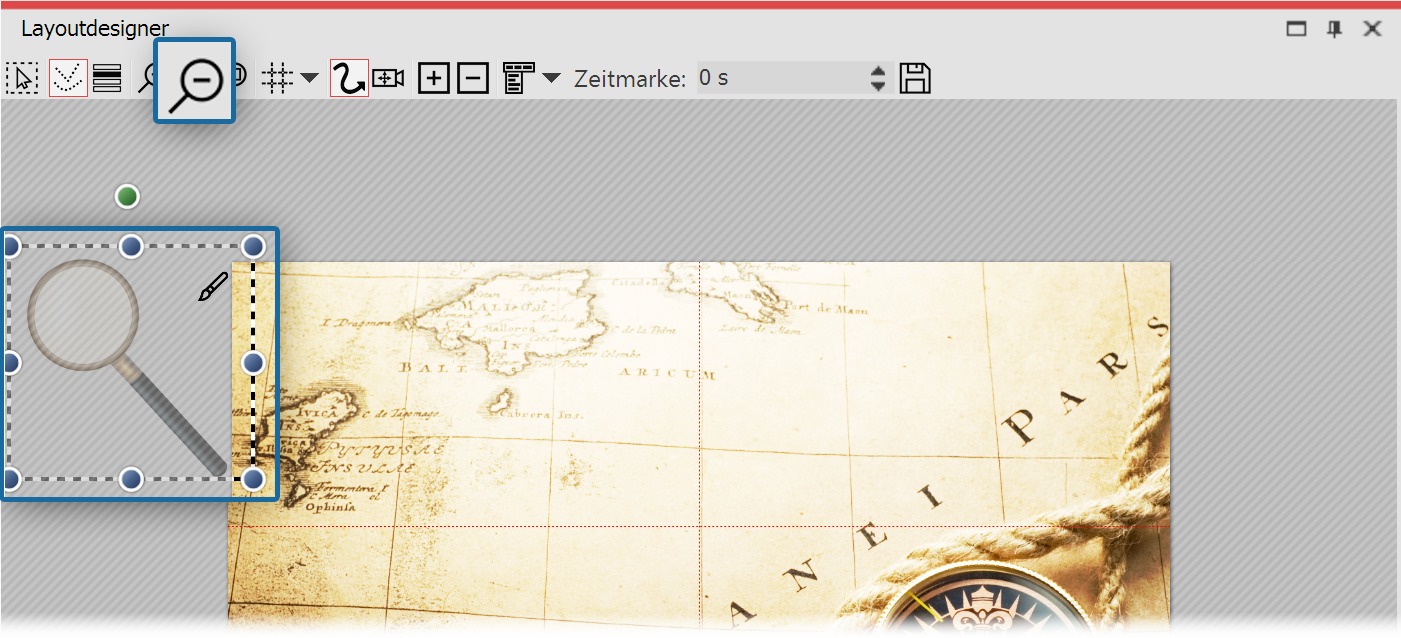
3. Positioning of the first motion markerThe magnifying glass should travel across the image from left to right. In addition, the non-visible range is used. To get better access to this, zoom out by clicking the minus magnifying glass icon. Now drag the image to the left side of the non-visible range. This is the first motion marker.  The first movement marker is located in the non-visible range |
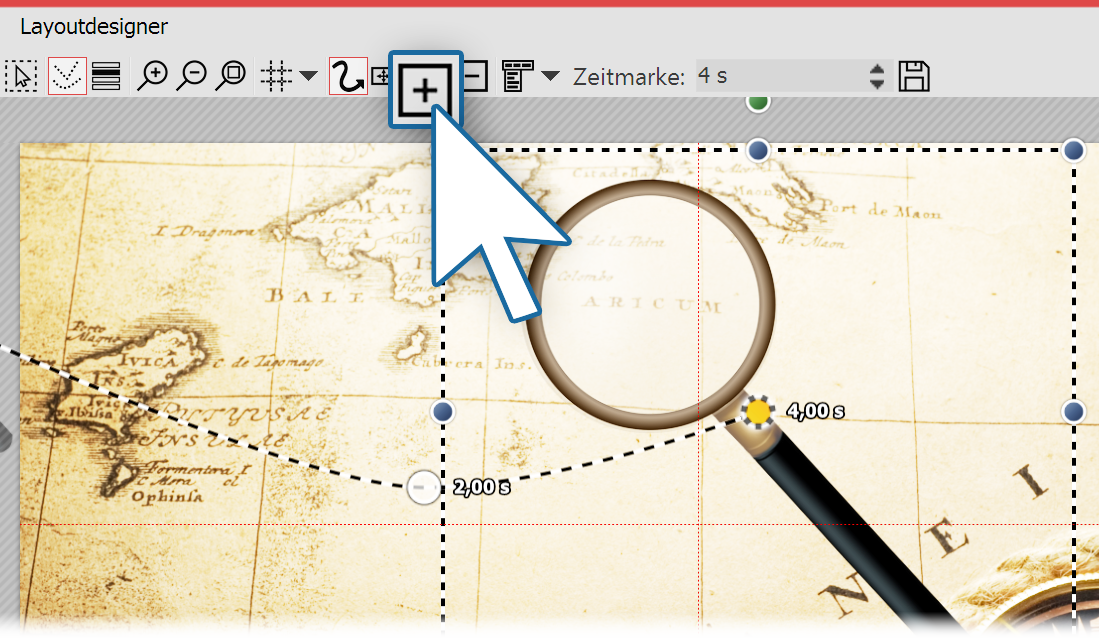
4. Enlarging new motion markers Creating new motion markers Now create the next Movement marker with the squared plus icon. The magnifying glass moves to the right and becomes larger. |
5. Complete motion pathWith the squared plus iconinsert further Motion markers. Enlarge or reduce the image now by each marker to a small piece, depending on how it fits best. |