|
<< Click to Display Table of Contents >> Animate scrolling text |
  
|
|
<< Click to Display Table of Contents >> Animate scrolling text |
  
|
With a scrolling text or a ticker you let a one-line text run over an image or video. The text is usually scrolled from right to left. This form of display is used for news tickers and breaking news, for example.
1 Insert image and text into chapter object
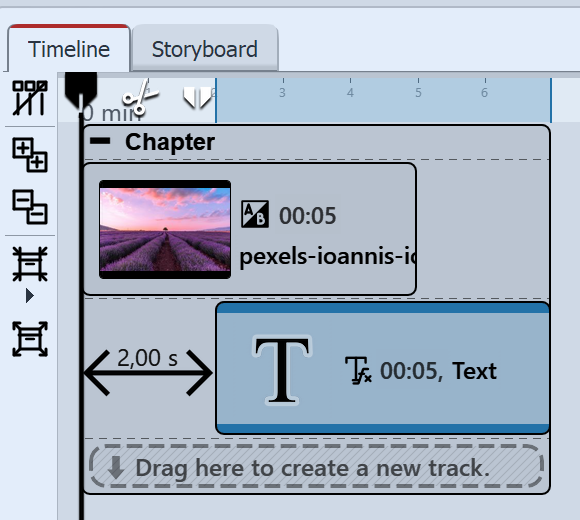
 Structure in the Timeline Drag a Chapter object from the Toolbox to the Timeline. Place an image in the Chapter object and a text object in the track below it. (See also chapter "Working with multiple tracks") Due to the staggered arrangement, only the image is visible at first during playback, the text scrolling starts only after two seconds. |
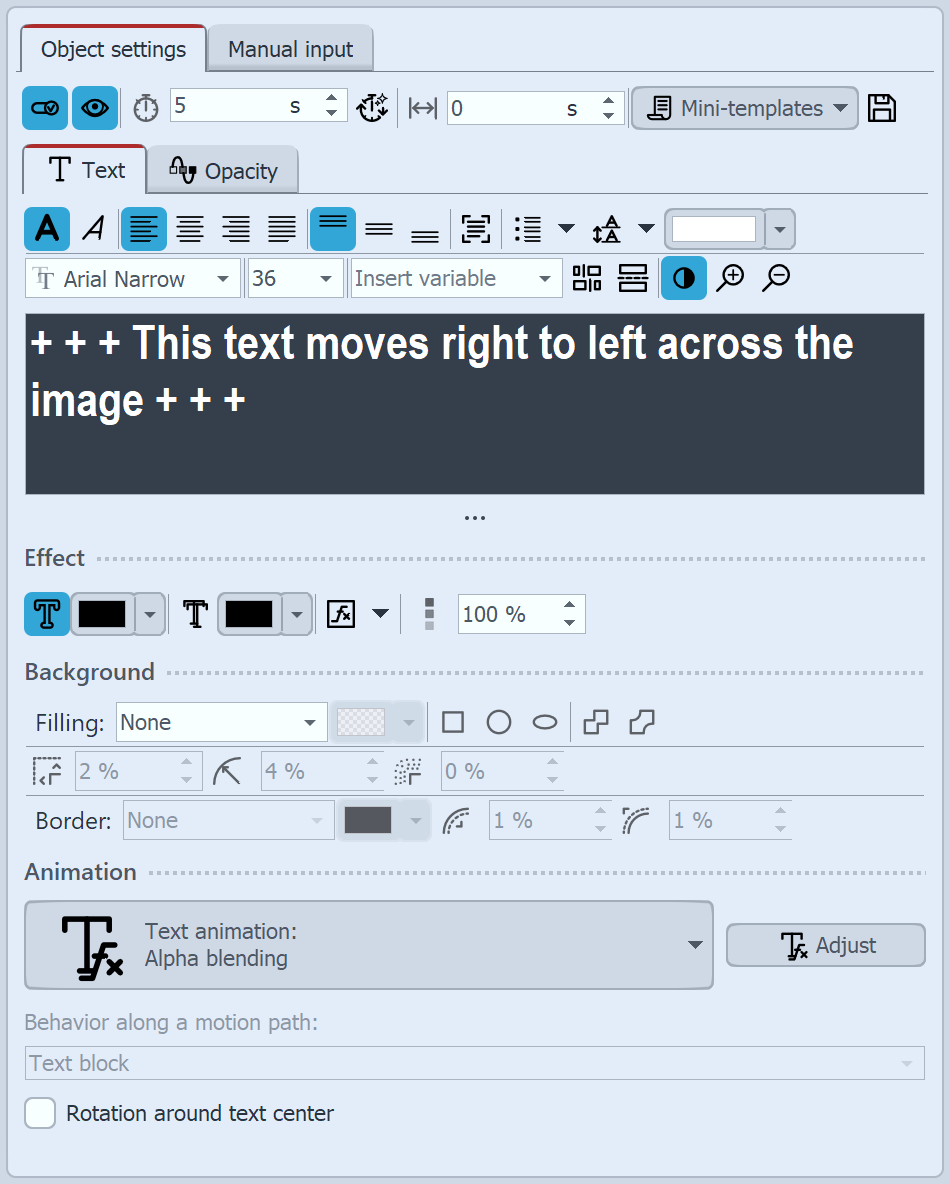
 Text properties with animation "Move in right" Select the Text object in the Timeline and enter your text in the text field in the Properties window.Select the animation"Move in right". Then click the Edit effect button to adjust the duration of text insertion. |
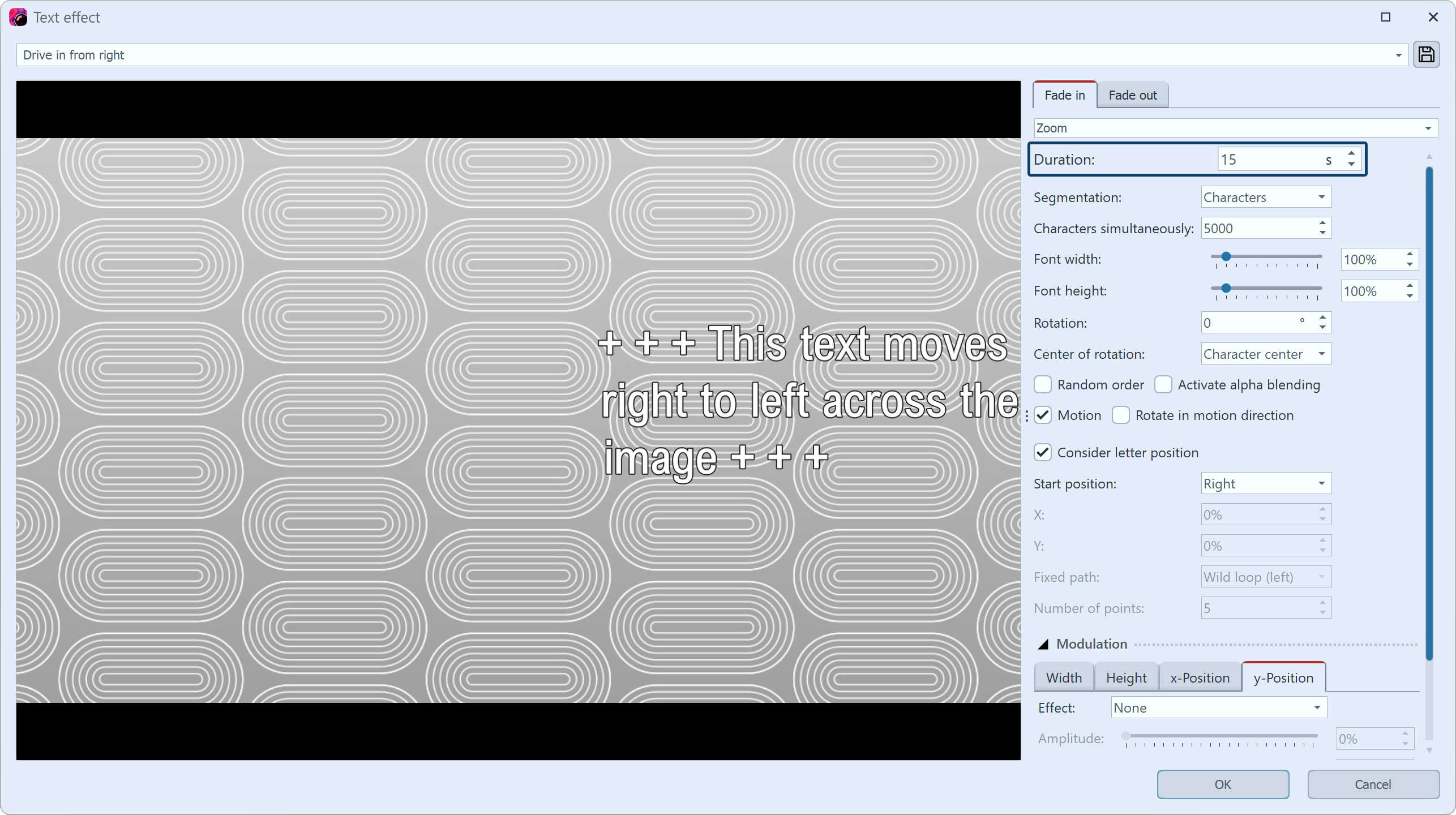
 Customize text animation For this text length, 15 seconds is appropriate. In the Timeline, the duration of the text object is automatically adjusted to this length. |
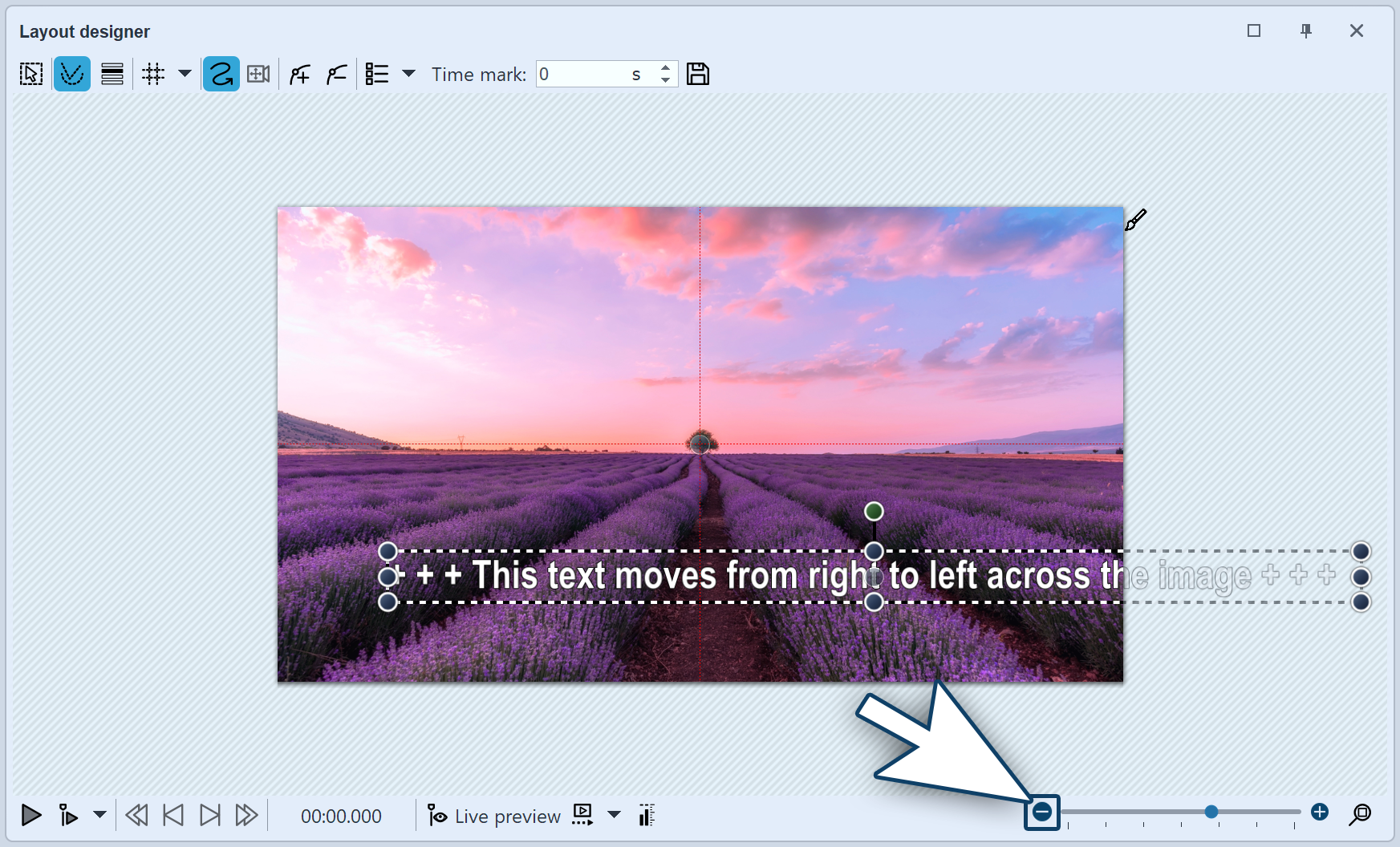
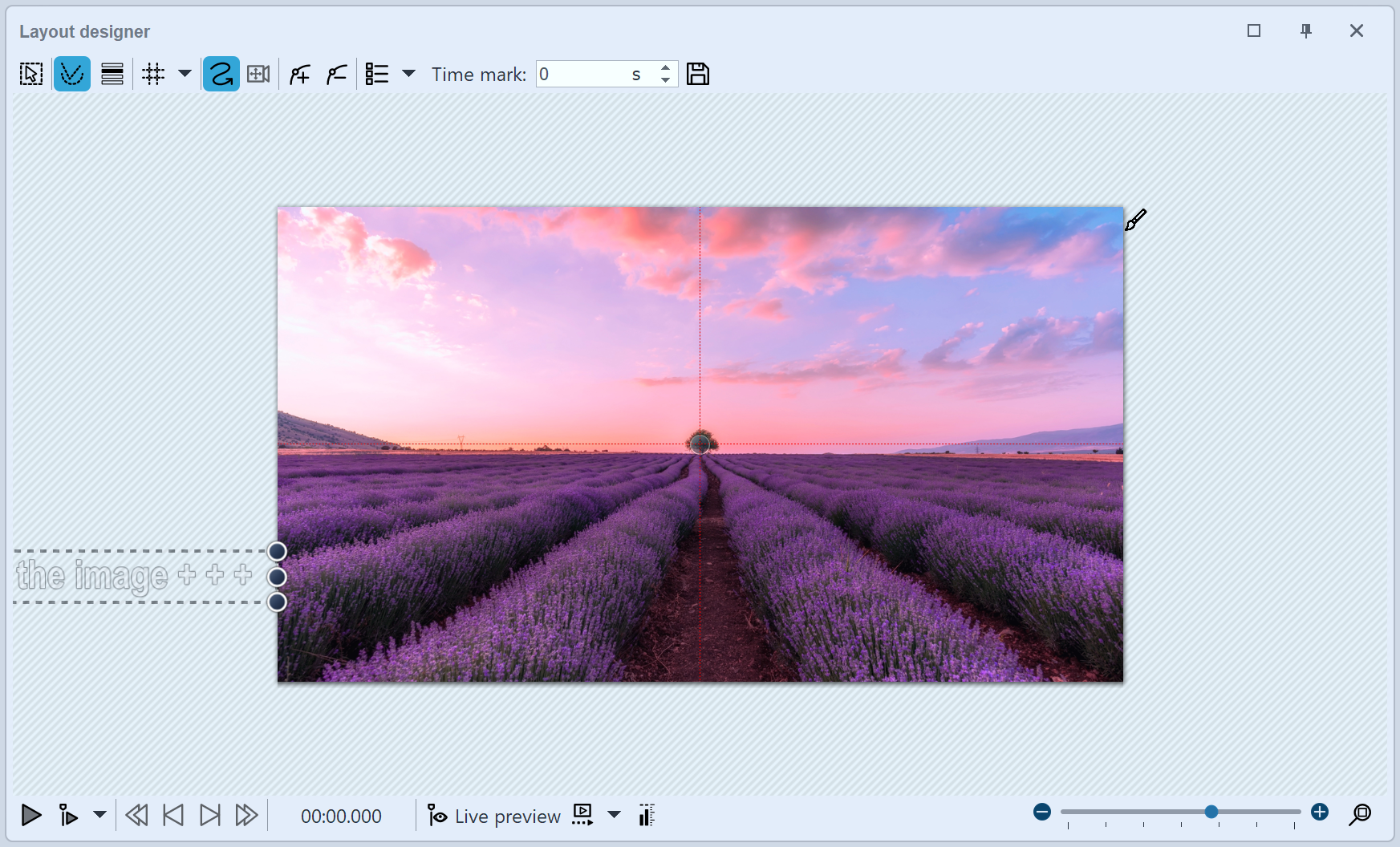
 Change text width at selection frame In order for the text to appear single-lined, the frame of the text object must be dragged to a sufficient width in the Layout designer. Reduce the view of the Layout designer with the Minus symbol. Drag the text frame on a round handle until the text is single-spaced. |
 Place text outside the image Place the text in the Layout designer to the left of your image. The last letters must no longer protrude into the image so that the text really passes through completely and does not stop in the image. When playing, the text now runs through your image once from right to left. If you want the text to move through faster or slower, lower or raise the animation duration in the Animation Properties, which you can access again via the Edit effect button. If you want the text to pass through multiple times, you can copy the existing text object and paste it another time.  Scrolling text during playback |