|
<< Click to Display Table of Contents >> 3D cuboid |
  
|
|
<< Click to Display Table of Contents >> 3D cuboid |
  
|
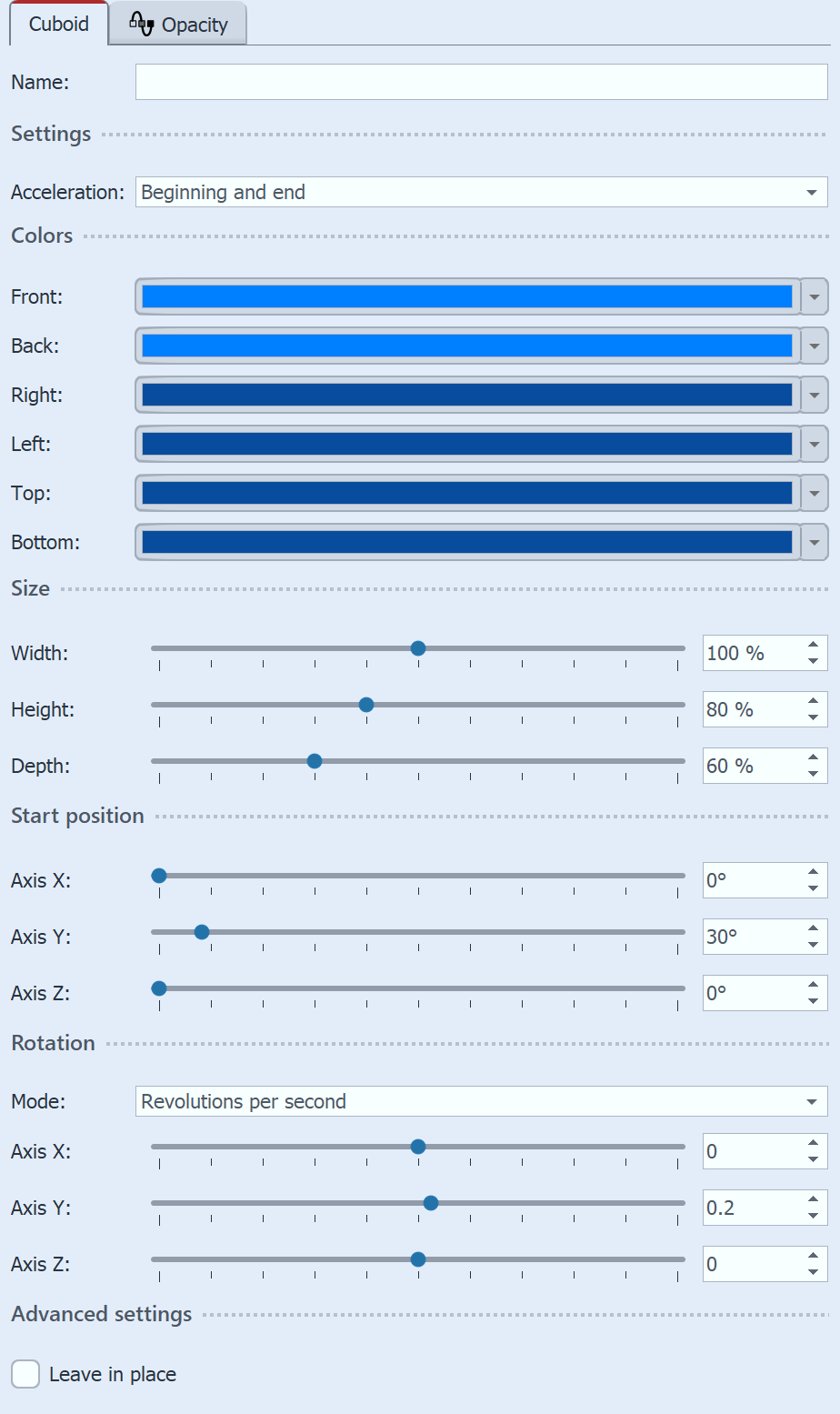
 Settings for 3D cuboid With acceleration, you decide whether the cube should move at a constant speed (select "none") or appear to accelerate at the beginning and/or end. Increase the display duration of all images in the effect to make the cuboid animation run longer overall. As long as there are no photos or videos in the effect areas, the six sides of the cuboid are filled with colors. The color can be changed using the color selector. It is also possible to select a transparent color. You can influence the appearance of the cuboid via the Width, Height and Depth settings. You can determine which view or side of the cube is shown first by changing the X/Y/Z values at the start position. You can influence the rotation animation (frequency of rotations and direction) using the Angle, Rotations per second or Number of rotations modes. If all values for the X, Y and Z axes are set to 0, no animation takes place. Use minus values to force counter-rotations. To make the effect work for you, we recommend using the None fade-in for all images in the effect or an identical fade-in for all six images. To assign the same fade-in to all images at once, select all images while holding down the CTRL key. Then select the desired fade-in in the properties. Increase the display duration of all images in the effect to make the cube animation run longer overall.
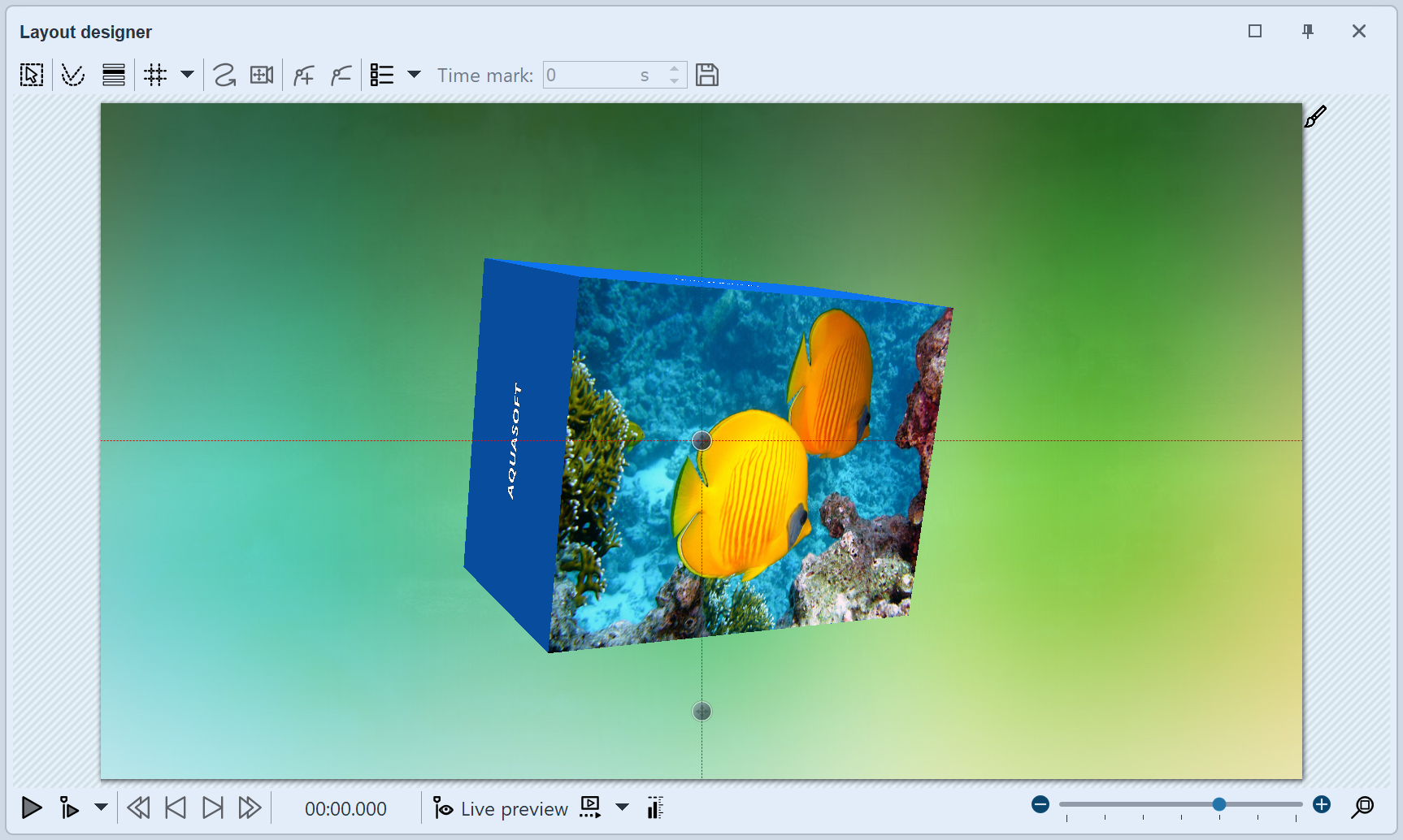
Size and position of the 3D cubeSelect the effect frame on the Timeline to change the position of the cuboid. Then move the object in the Layout designer in motion path mode. The cuboid can also be given a motion path.
|

3D cubiod with front image and text on five sides in Layout designer