 Images can also use the plus icon to be added |
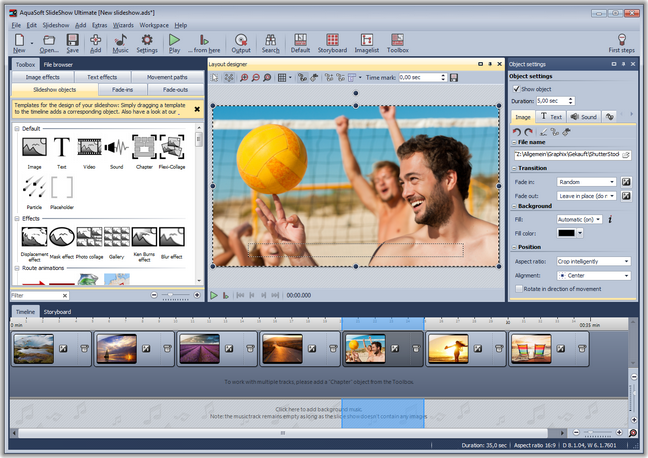
1. Add images
Click the Plus-button  in the Toolbar and add your images. If you want to add several images at once hold down the Ctrl-key and click the images with the mouse. in the Toolbar and add your images. If you want to add several images at once hold down the Ctrl-key and click the images with the mouse.
| ➢ | How to annotate images with an audio commentary, see chapter "Sound Wizard". |
|
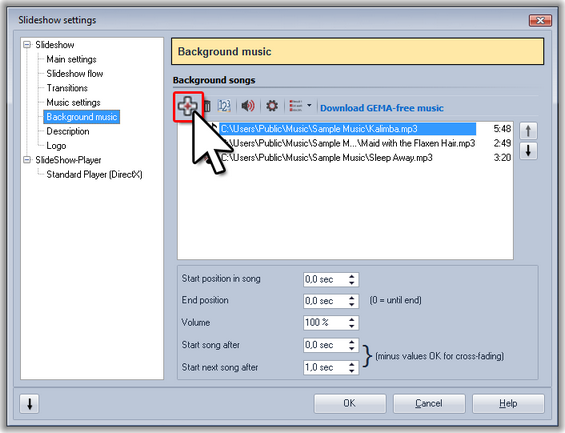
 Adding background music |
2. Adding background music
Click the Music-button  in the Toolbar. This will open the menu for the background music with an empty playlist. You can add songs using the Plus-button in the Toolbar. This will open the menu for the background music with an empty playlist. You can add songs using the Plus-button  in the menu. Confirm with OK to load the songs into the show. in the menu. Confirm with OK to load the songs into the show.
|
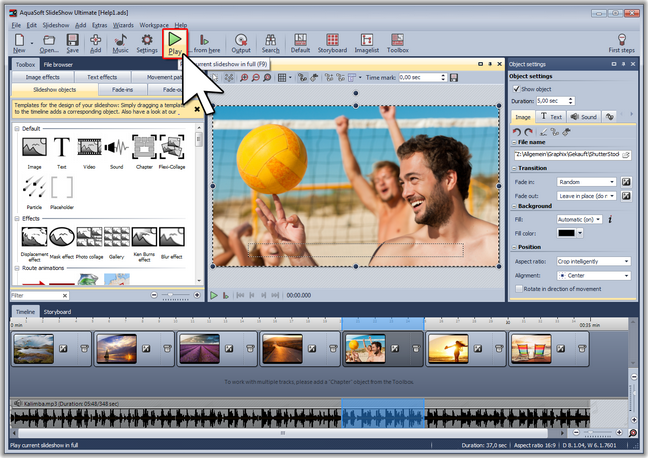
 Playing in full screen mode |
3. The show can begin
In two steps you have inserted images and music and can now play the show. Click the Play-button in the Toolbar or press the F9-key. in the Toolbar or press the F9-key.
The transitions from one image to another are selected at random.
| ➢ | In chapter "Transitions" you'll learn how you can define these yourself. |
|
|





